iOS 8 : Swift, Getting Started 2 - Sidebar, Animations

Voici un second article afin de pousser un peu plus loin notre première approche du swift faite dans ce tuto.
J'ai séparé le Github en plusieurs branches, nous avons :
- La branche Master : Elle comprend le tuto, et quelques customisations
- La branche Sidebar : Qui comprendre l'application réalisée dans le tuto, avec différentes animations à l'affichage des données, et une
sideBar. - La branche TabBar : Qui comprendre l'application réalisée dans le tuto, avec différentes animations à l'affichage des données, et une
tabBar.
Il est possible que je partage un jour une quatrième branche comprenant tabBar et sideBar, mais personnellement, je trouve ce genre de design un peu lourd. Si je propose cette réunion des deux branches, la sideBar ne sera plus utilisée comme Menu. Mais pour apporter des fonctions supplémentaire au controller ouvert (recherche ...). Et je vous encourage fortement à éviter ce genre de double menu. Nous sommes sur iOS nous ciblons donc les valeurs d'Apple, simple et intuitif.
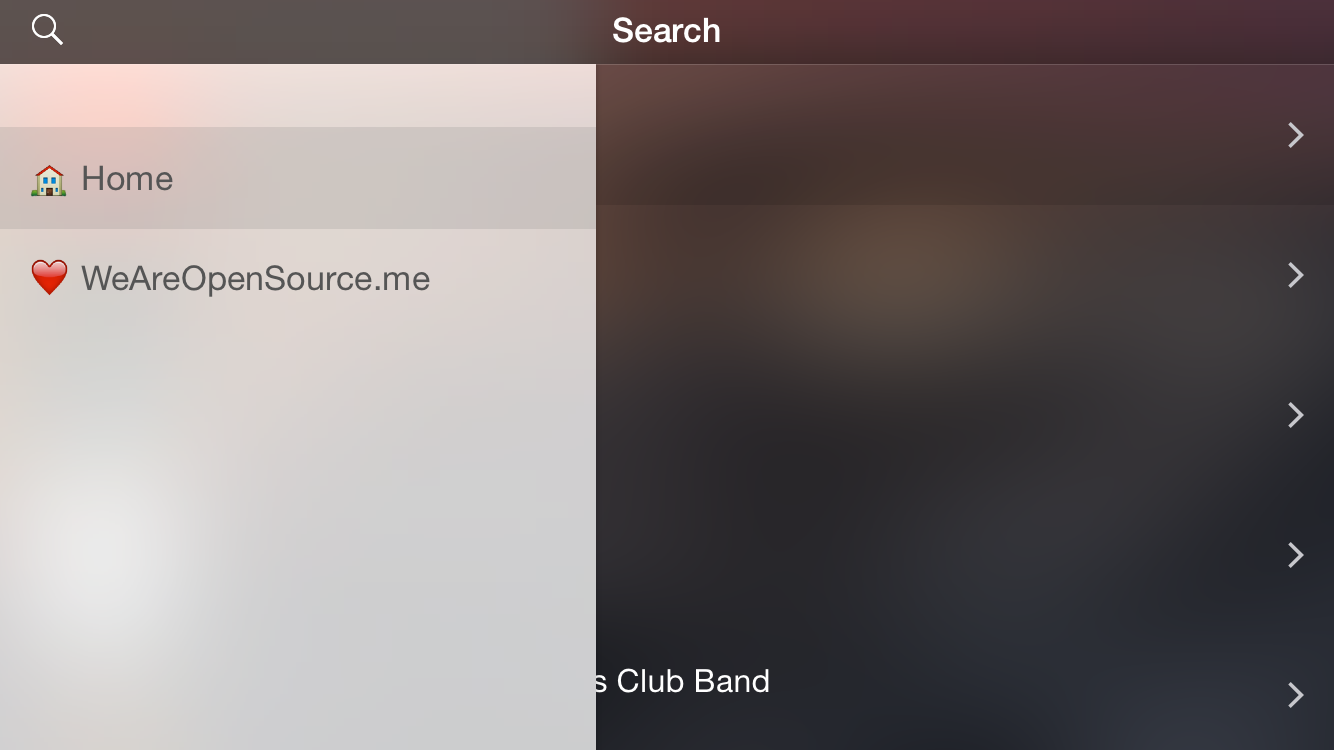
La Branche sidebar
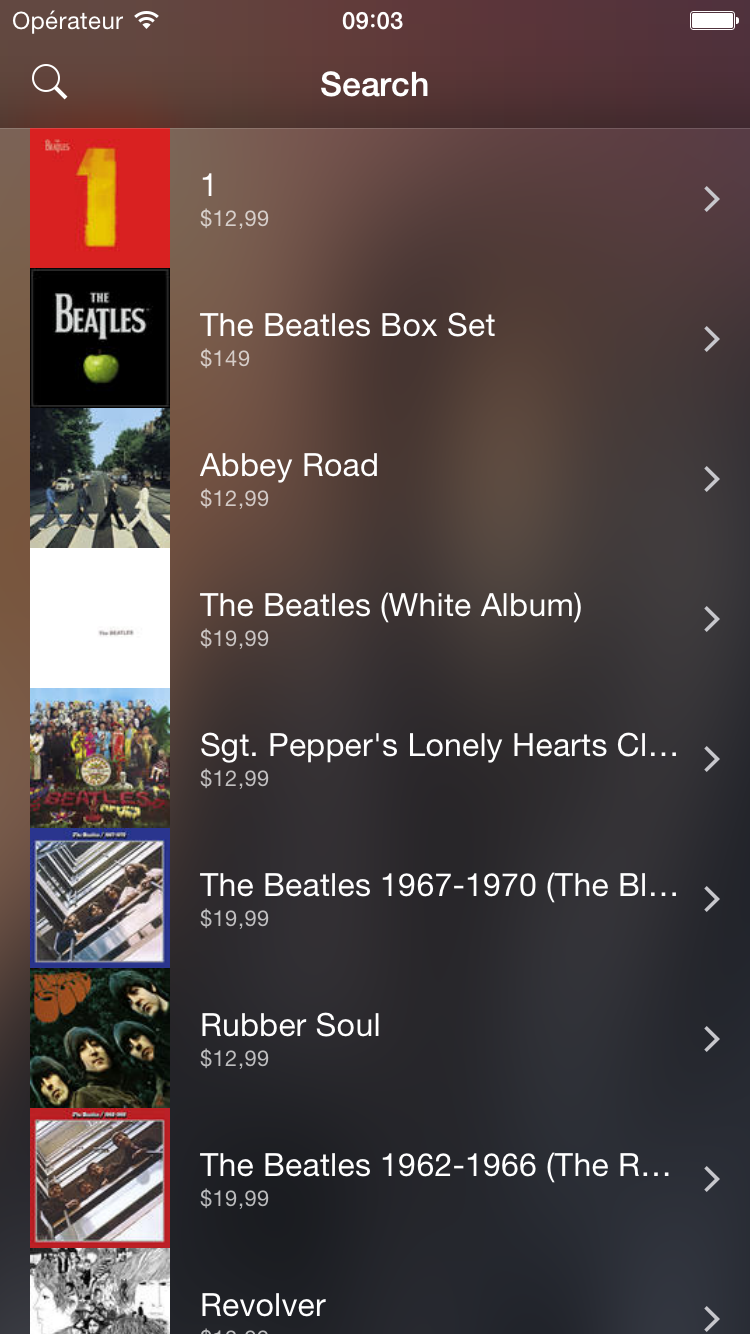
Cet article est donc fait pour présenter La branche Sidebar. Vous pouvez récupérer le projet et le lancer. Les changements comparés à l'article précédent (et donc la branche Master) sont :
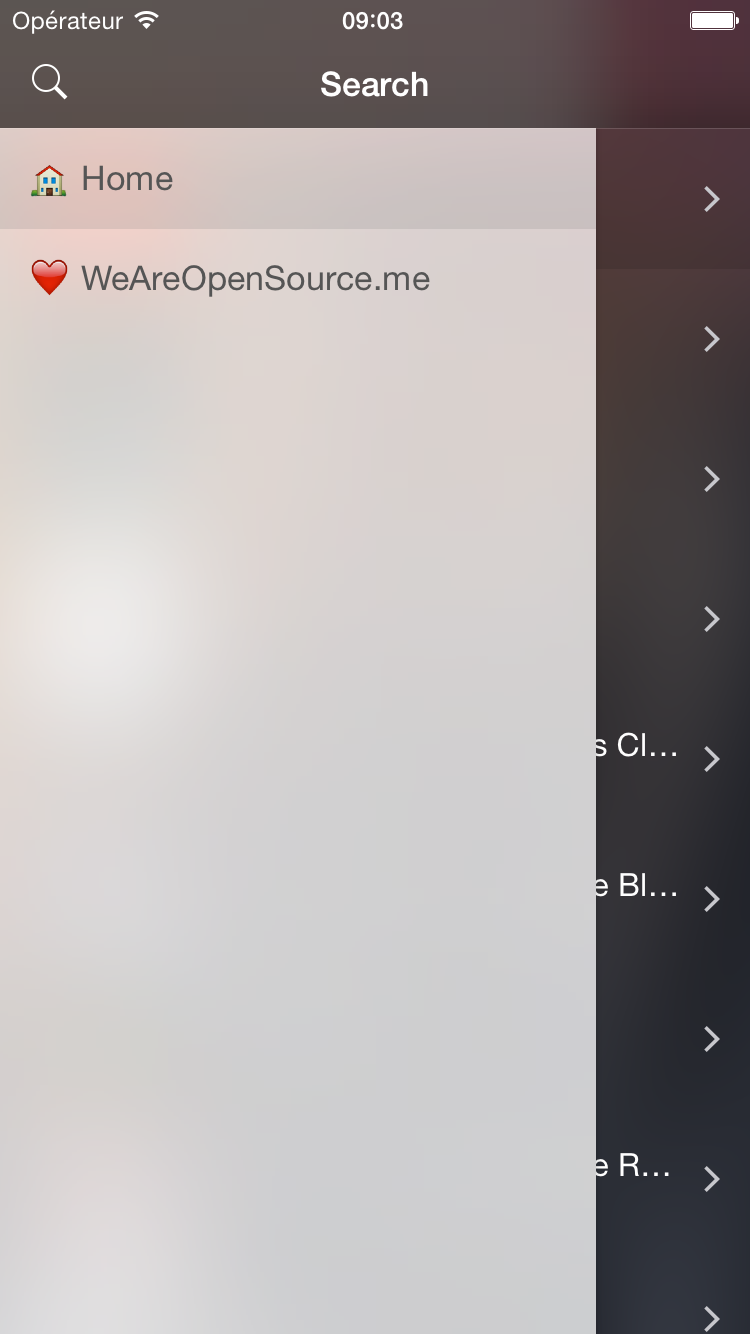
- Ajout de ENSwiftSideMenu et donc d'un nouveau
controllerWeAreOpenSource.me (pour l'exemple) - Quelques changement de design
- Ajout d'une image avec un
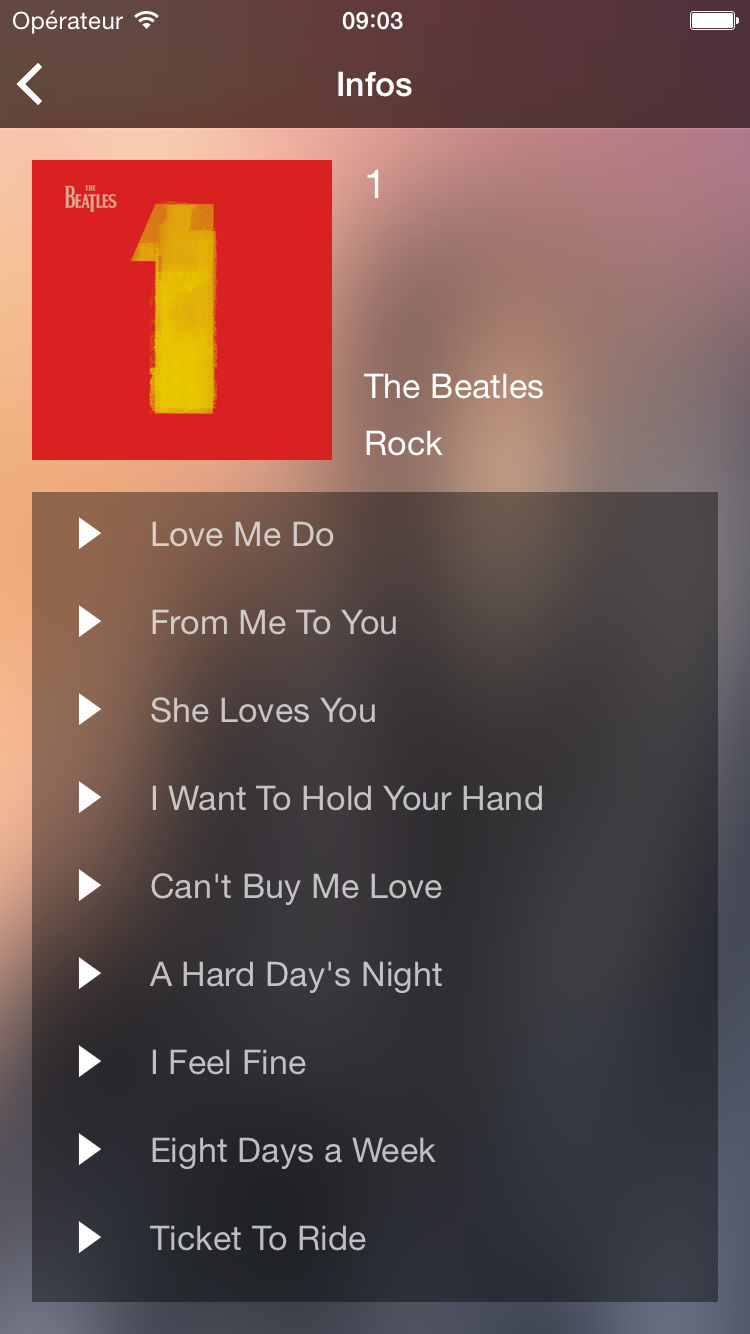
border-radiusde 50% pour l'exemple - Ajout d'animations sur l'ensemble des
controllers






Releases
Voila :) en espérant en aider certains. Je reste disponible par mail pour toutes questions.
Enjoy ;)
Edit (04/05/2015) Si vous souhaitez approfondir, cet article appartient à la série suivante :
