iOS & tvOS & OSx : Blur effect & UIImage (UIVisualEffectView)

Bonjour,
voici un petit snippet afin de réaliser rapidement l'effet Blur que l'on voit de plus en plus sur iOS / tvOS / OSx.
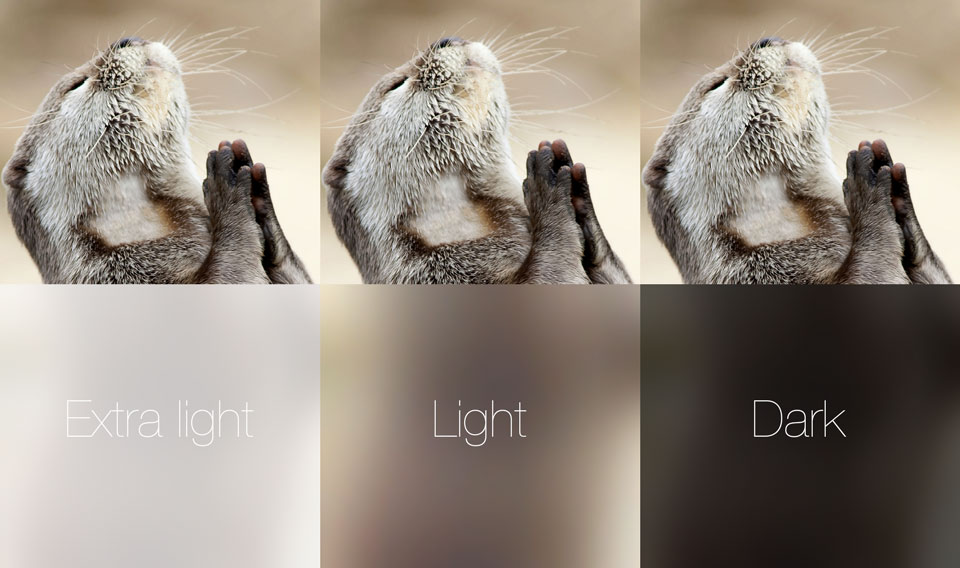
L'effet Blur, est une sorte de flou Gaussien très prononcé qui permet de rendre une image de fond plus discrète en ne conservant que la nuance des couleurs. C'est utilisé pour atténuer une image de fond, ou atténuer un écran existant à l'apparition d'une nouvelle view sur ce dernier.
exemple :

Code :
-
L'appliquer sur une image ou sur une view contenant une image:
// Var /*************************/ var darkBlur = UIBlurEffect(style: UIBlurEffectStyle.Dark) var blurView = UIVisualEffectView() // Boulet /*************************/ @IBOutlet weak var myBackground: UIImageView! @IBOutlet var myView: UIView! // Base /*************************/ override func viewDidLoad() { blurView = UIVisualEffectView(effect: darkBlur) // all view blurView.frame = CGRect(origin: CGPointZero, size: CGSizeMake(self.myView.frame.width, self.myView.frame.height)) // image view // blurView.frame = CGRect(origin: CGPointZero, size: CGSizeMake(self.myBackground.frame.width, self.myBackground.frame.height)) // Add myBackground.addSubview(blurView) } -
L'appliquer sur l'écran actuel (pour se faire nous devons réaliser un screenshot de l'état de l'écran) : un vrai tuto ! ;)
Enjoy ;).
