Node, Vue, CapRover, Docker Swarm, self-hosted PaaS easy!

CapRover is a utility that can be installed on one or more servers and can deploy your dockers using swarm. It also offers functionality to install tools in one click, MongoDB, plex ... It manages the reverse proxy Nginx and https part with Lets'Encrypt. In this we will deliver our Node / Vue stack on it.
Why these tools? I will not attack this subject in detail today, to resume :
We can simply host services but sometimes we want to be able to manage scalability and deliver easily (ex : With a B2C, if the project becomes a success, a migration down due to overload can be fatal, affecting customer confidence).
The entry cost of services like google GKE, Heroku, is high for launches non-day zero remunerative projects (fyi : keep in mind that, when you launch a product, GKE + Cloud Atlas + Mailchimp + Whatever services, the bill goes up quickly ... we can reduce this as much as possible, at least in step 0. This will give more working comfort/quality as long as the performance of the product is not affected).
However, it's interesting to be able to manage all of this in setp 0, with docker and cloud mindset, to reduce the cost of migration later. Many solutions exist, many are abandoned. I suggest two today, Rancher or CapRover.
Here we will talk about CapRover, mainly because it seems to bee easier to use, but I hope to be able to test Rancher and make you an article afterward.
Prerequisite
- Docker
- one server (more difficult to test it on local with no IP exposed)
- one domain name (or subdomain).
CapRover
Easy if you are familiar with docker :
docker run -p 80:80 -p 443:443 -p 3000:3000 -v /var/run/docker.sock:/var/run/docker.sock -v /captain:/captain caprover/caprover
two points of attention, 80 must be free and open, /captain must be ressources file sharing for docker.
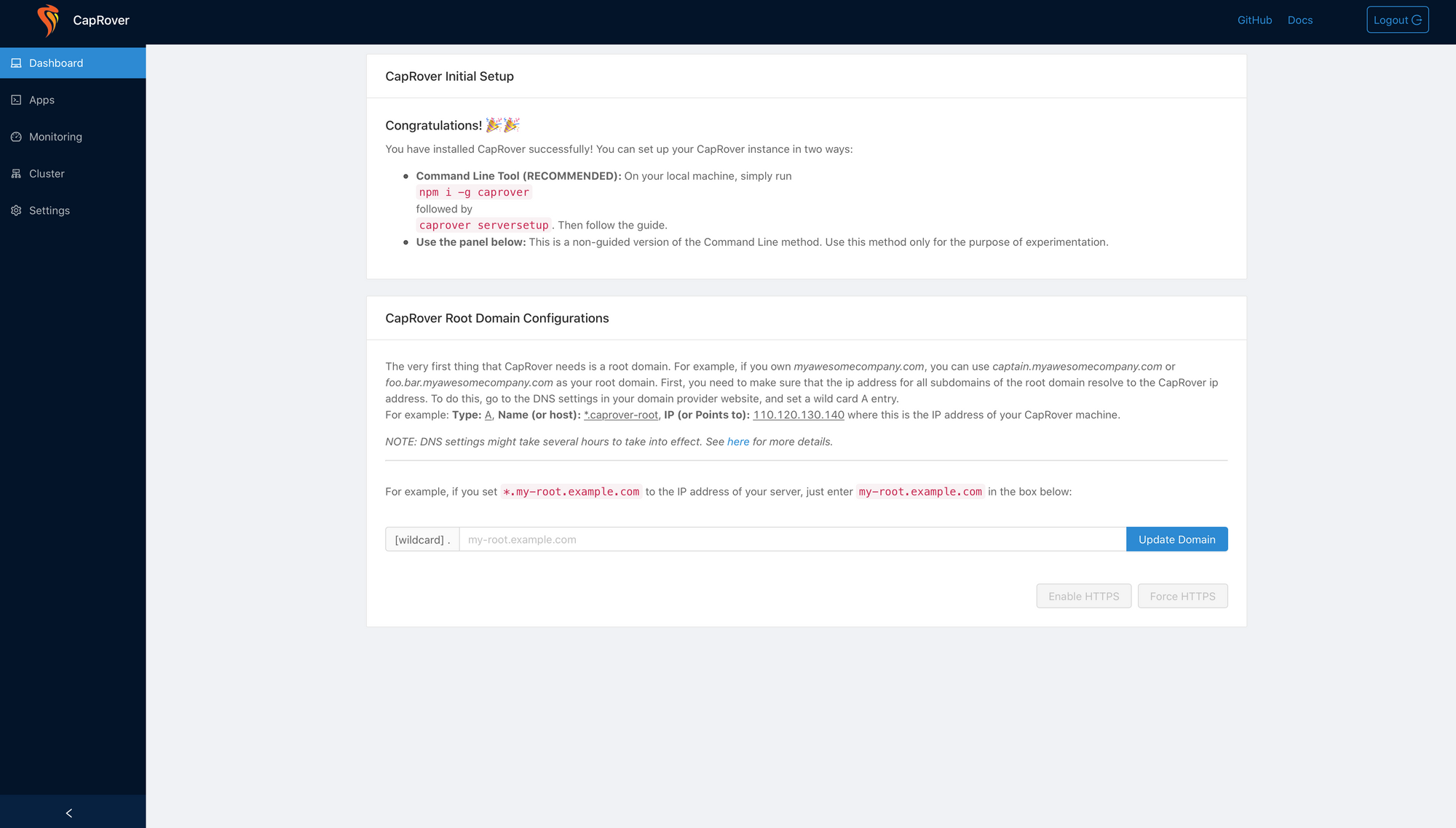
Now you will have access to CapRover on http://yourserver:3000

Mongodb
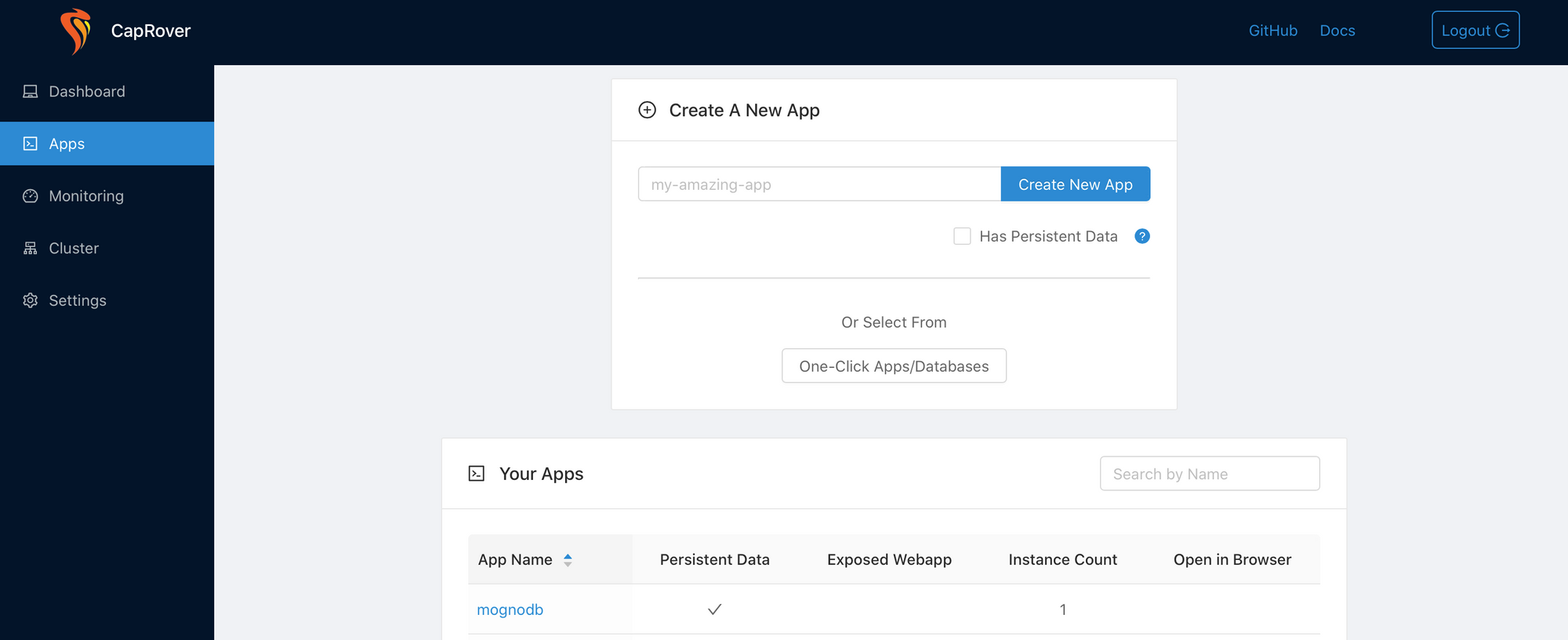
- Open Apps section and click on One-Click App/Database
- Search and click on MongoDb
- Set configuration :
AppName : mongodb
MongoDB Version: latest
MongoDB RootUsername: admin
MongoDB RootUsername: admin- Click on Deploy
- Go back in Apps section, you will wee MongoDB up with one instance, and persistent Data, do not hesitate to click on it and explore to understand

Node
For this step we will add our first custom App from scratch.
- Go in Apps section
- Add "Node" as name and click on Create New App
- Click on app created in Your Apps section

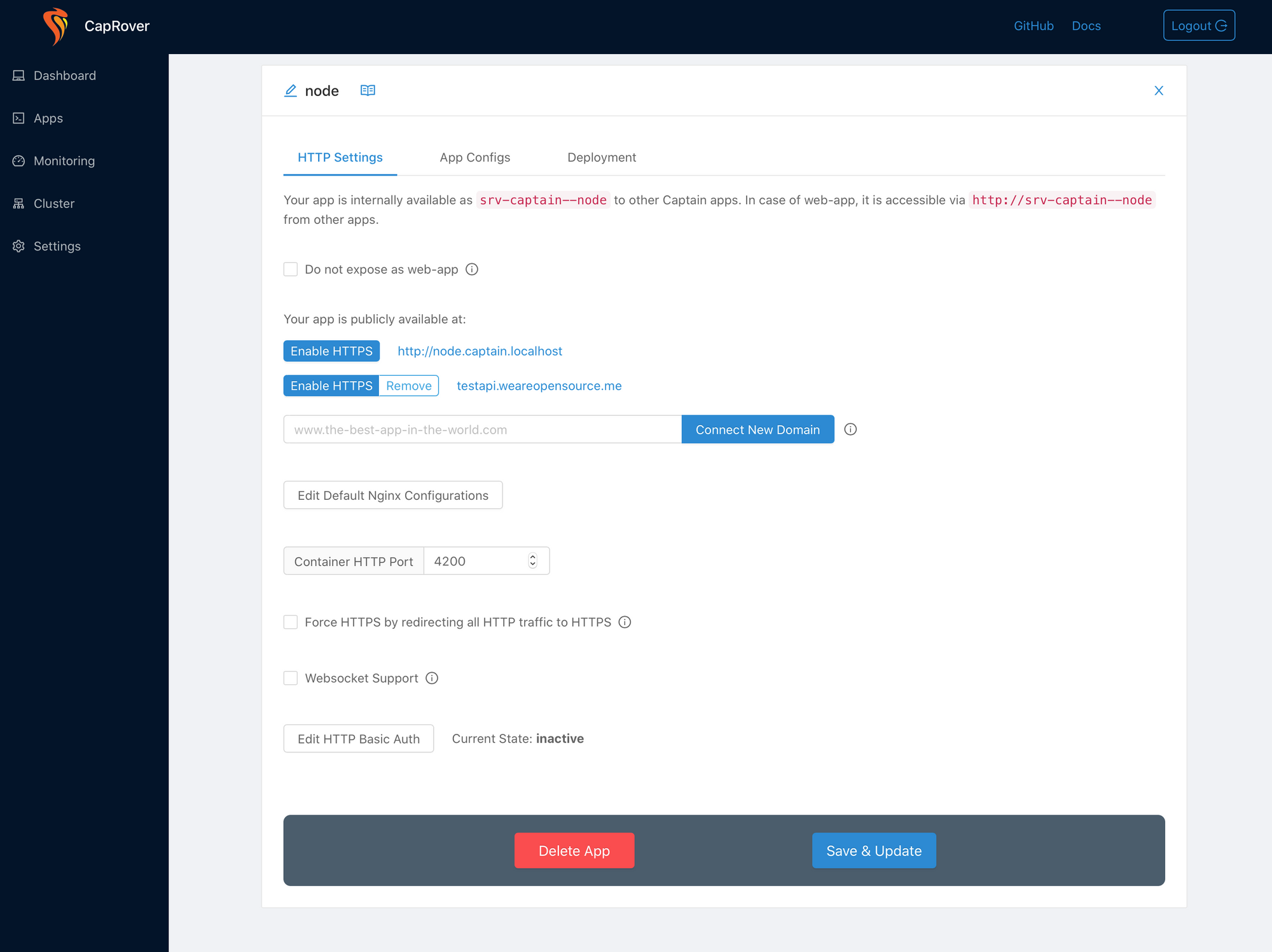
- Begin by Connect New Domain, in this example, we have added test.weareopensource.me which redirects on server IP
- Next, we define our Container HTTP Port as default it's 4200 for our Node Stack
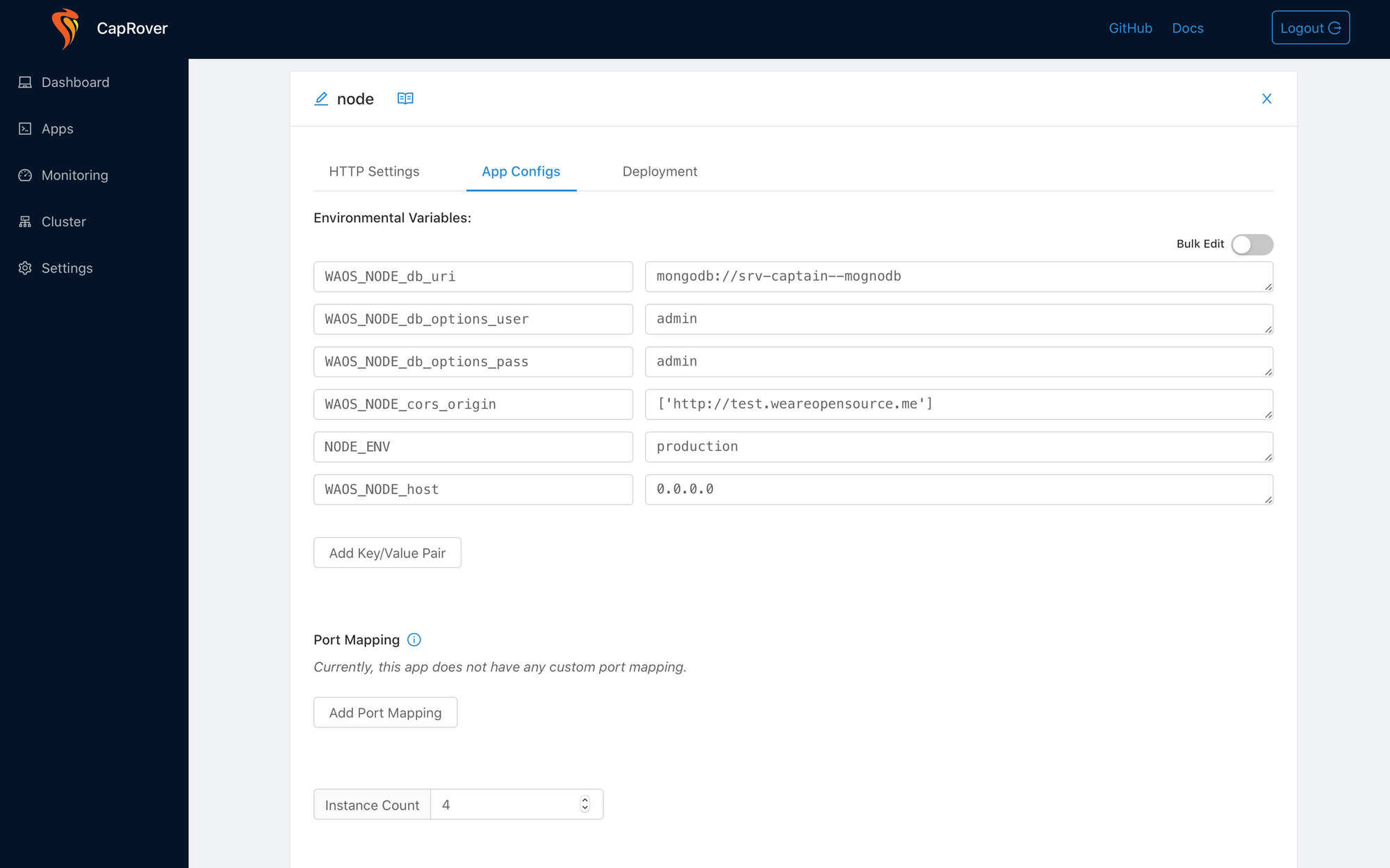
- Switch on App Configs

We will Add Key/Value Par required for our Node stack:
//MongoDb url
WAOS_NODE_db_uri: mongodb://srv-captain--mongodb
//user
WAOS_NODE_db_options_user: admin
//pass
WAOS_NODE_db_options_pass: admin
//URL we will set for vue
WAOS_NODE_cors_origin: ['http://...']
//classic node env
NODE_ENV: production
//required for docker container
WAOS_NODE_host: 0.0.0.0 you can set Instance Count if you want
- Switch on Deployment

In this part you can set your method of deploy, for this example we will pull repo from Github directly.
- Focus on Method 3
- Set github information:
Repository: https://github.com/weareopensource/Node
Branch: Master
Username: your github email
Password: your github password- Click on Save & Update
- Then you can Force Build
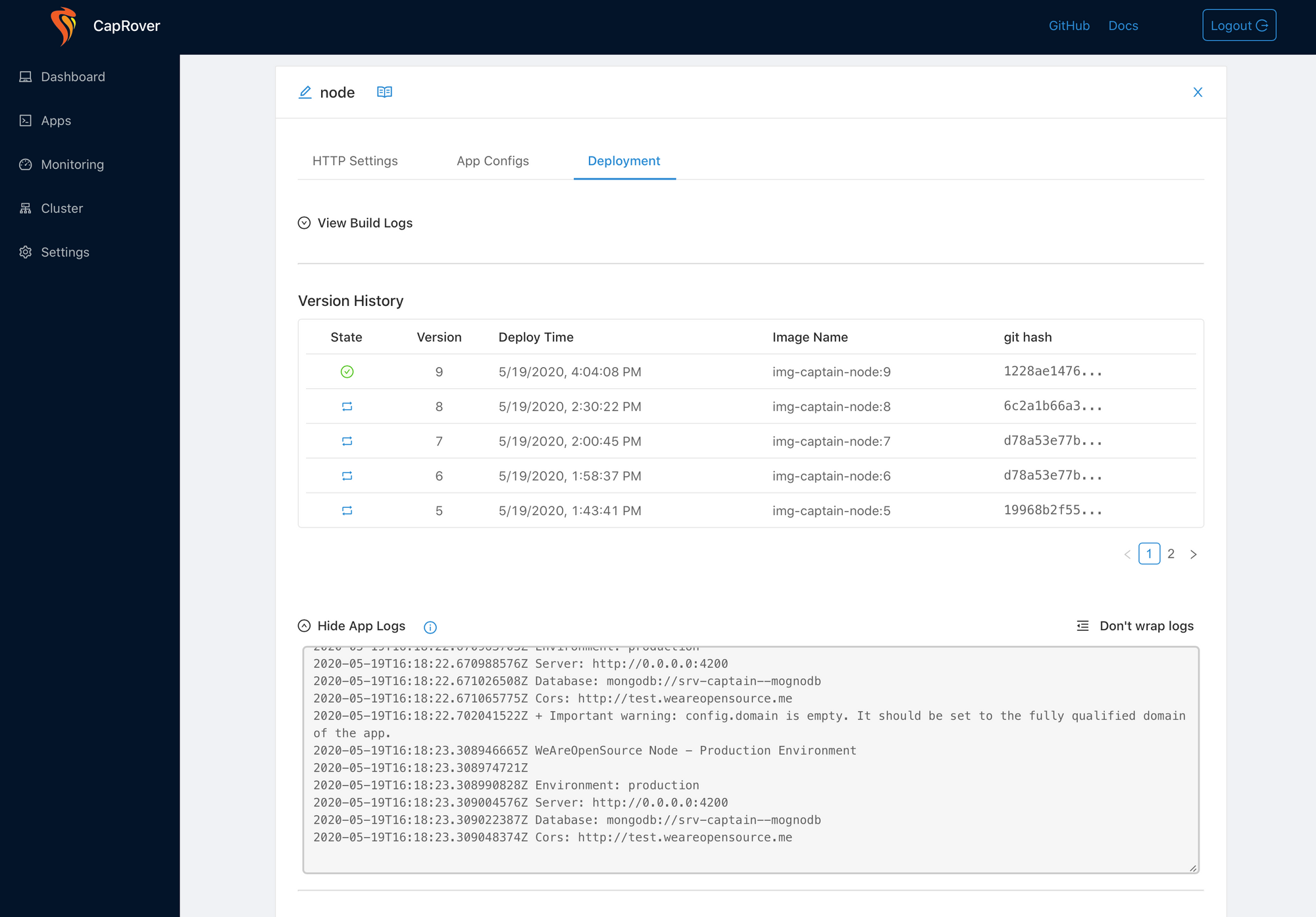
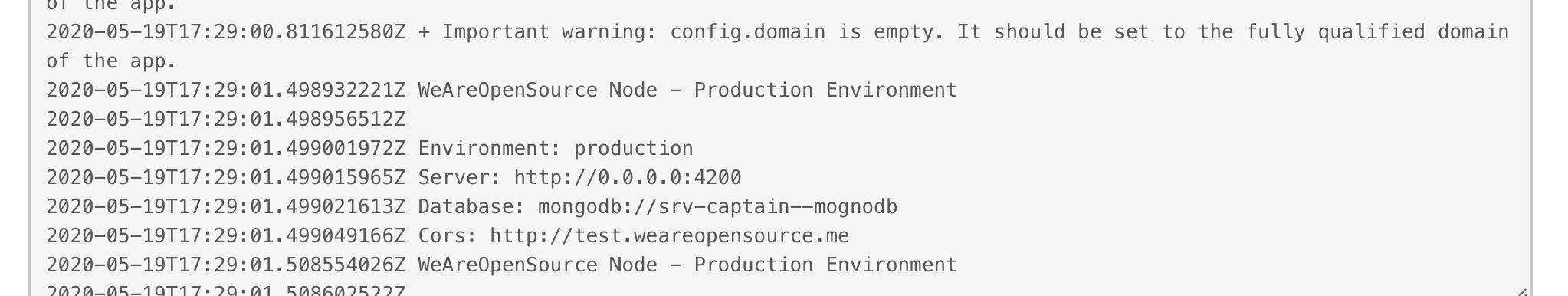
- Normally you will see Buil Logs, then App Logs
Node should be up without errors:

And you will see a new versio hitory

Vue
we will do the same thing for Vue Stack.
- go in Apps section, and create a new app named Vue
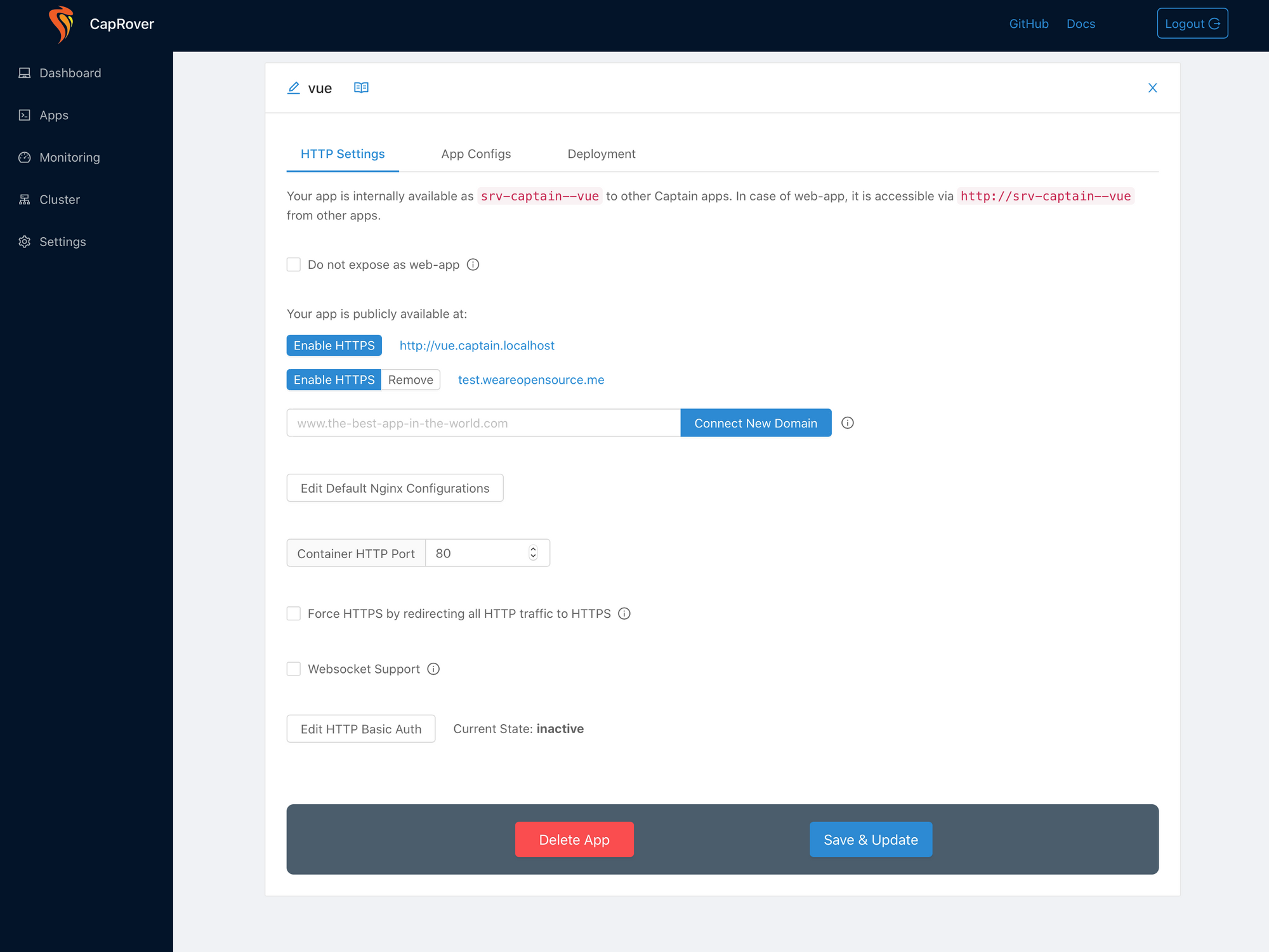
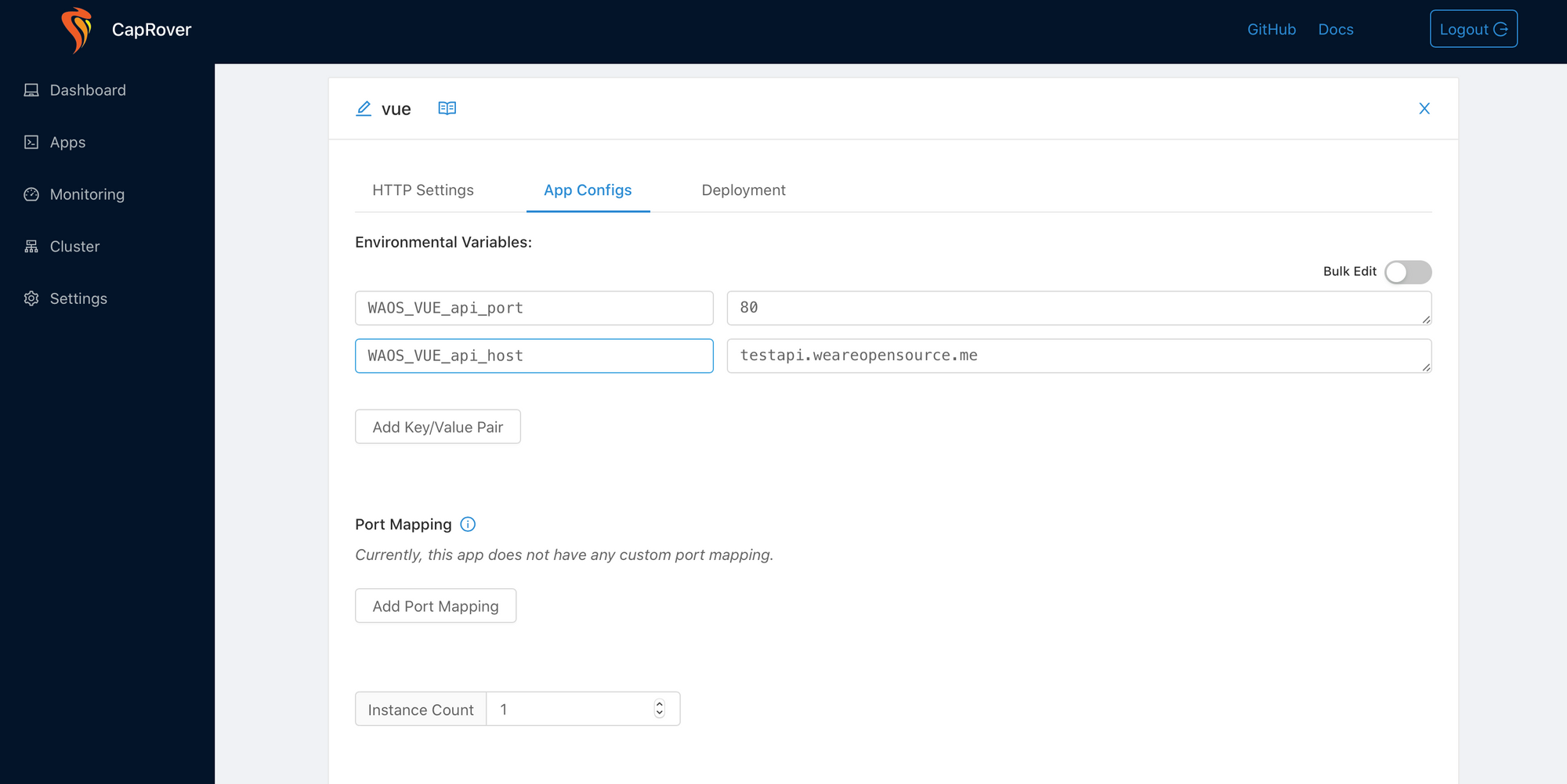
- Follow this example configuration
- Http Settings

- App Configs

- Deployment same as Node part
You can now play with the different configurations, set up https with Lets'Encrypt and NetData. This is just an introduction, I let you discover and play with this tool :)
